解决使用百度UEditor编辑器后移动端图片被拉伸问题
编辑:狂族晨曦 来源:WordPress技巧 日期:2016-01-20 阅读: 9,522 次 抢个沙发 百度已收录
本站之前的文章,基本存在一个问题:用手机访问,查看文章时图片有明显纵向拉伸问题。之前觉得没什么,但是最近先森的强迫症犯了,非要把这个问题解决了不可。
开始,先森以为是七牛缓存图片的设置问题,但是“七牛云储存”插件、七牛空间管理找来找去,设置多次之后,无奈的发现,问题还是没有解决。再后来,开始怀疑是阿里云主机的问题,但是通过测试也排除了。
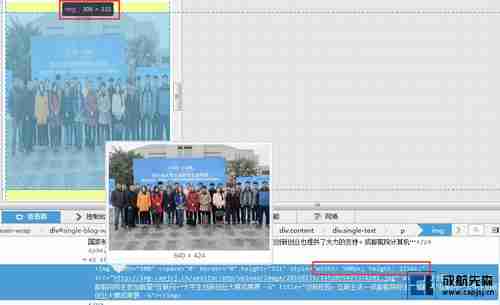
最后,通过站长之家的移动跨屏模拟,查看审查元素后发现,图片的高度,是先森在百度UEditor编辑器中给图片设置的高(图片单击放大)。

经过调试发现,<img>标签中的style就是影响移动端自适应的问题所在。将整个style删除后,既不会影响PC端图片大小,也会使自适应恢复。这也是吃了直接用网上代码,先森自己没有研究过自适应的亏,发现问题还绕了很大的弯。
通过排查发现,只要通过百度UEditor编辑器设置图片的宽高,即会自动添加width、height、border、vspace以及style属性,style属性中也包含width与height,也就是编辑器同时设置了两组宽高。而我们要做到的是使UEditor编辑器设置图片宽高时,不添加style属性。
通过在官方文档中寻找解决方法无果后,开始在插件中的代码中寻找,终于找到了关键代码。
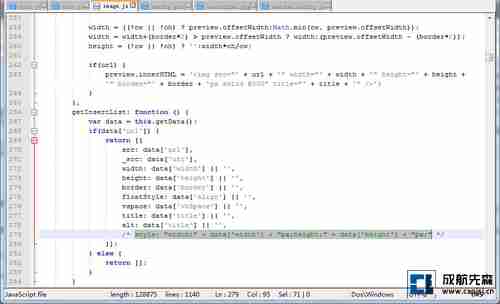
在服务器中打开/wp-content/plugins/ueditor/ueditor/dialogs/image,找到image.js文件,打开编辑(点击放大):

如上图,打开并找到第279行,将以下代码删除或注释:
style: "width:" + data['width'] + "px;height:" + data['height'] + "px;"
如此,即可解决设置图片时自动添加style的问题,也就解决了自适应问题。
有任何疑问,欢迎在下方评论区提出,也欢迎在页面顶部右方关注我的微博(@成航先森)。
转载请注明出处来自https://www.capjsj.cn/jjsybdueditorbjqhyddtpblswt.html











 川公网安备 51011202000104号
川公网安备 51011202000104号